
How to Make Mockups with Lunacy: A Complete Guide for Website, Android, and UI Mockup Design
- Admin Admin
- 0
- on Oct 07, 2024
Mockups are an essential step in the design process, whether you’re creating a website, mobile app, or any other digital product. Mockups help bridge the gap between initial concepts and final designs by offering a detailed, visual representation of what the final product will look like. For designers, developers, and clients, they serve as a powerful communication tool, ensuring everyone is on the same page before moving to the coding phase.
In this blog post, we’ll explore the importance of mockups in UI/UX design and dive into how you can make mockups efficiently using a tool like Lunacy. We’ll cover its features, how it stands out from other design software, and show how you can use it to create website mockup designs, Android mockups, and more. We’ll also look at how Lunacy functions as a UI mockup tool to streamline your workflow and make design accessible.
What Are Mockups, and Why Are They Important?

Before diving into the tool, let’s clarify what a mockup is. A mockup is a high-fidelity, static representation of a product’s user interface (UI). It’s different from wireframes and prototypes because a mockup focuses on the final design details such as color schemes, typography, spacing, and imagery, rather than functionality or flow.
Mockups help with:
- Visualizing the final product: They provide a realistic representation of the finished product.
- Client communication: Mockups help clients understand the designer’s vision and provide feedback before development begins.
- Identifying design inconsistencies: When creating mockups, you can spot inconsistencies or design issues early on.
- Getting stakeholder approval: High-fidelity mockups are more likely to get approval from stakeholders because they closely resemble the final product.
Lunacy: A Powerful Tool to Make Mockups
When it comes to creating mockups, choosing the right software is crucial. One of the most effective tools in the market for both beginners and professionals is Lunacy. Developed by Icons8, Lunacy is a free graphic design and UI mockup tool that’s packed with features to help you create stunning designs without the hassle of a hefty price tag or complex interface.
Let’s explore why Lunacy is a great choice for creating website mockup designs, Android mockups, and more.
Key Features of Lunacy
- Cross-Platform Compatibility
Lunacy runs on Windows, macOS, and Linux, meaning it’s accessible to almost any designer, no matter their preferred operating system. This cross-platform support makes it stand out, especially when compared to more restricted design tools like Sketch, which is Mac-exclusive. - Offline Functionality
Unlike many cloud-based design tools, Lunacy works offline, which is incredibly useful if you need to design without a stable internet connection. You can save your projects locally and sync them to the cloud later, if needed. - Lightweight and Fast
Lunacy is lightweight and optimized for performance, which makes it ideal for low-end machines or users who want a fast, responsive design tool. This means you don’t need a high-end setup to create high-quality mockups. - Free Resources
One of the standout features of Lunacy is access to over 100,000 built-in design resources, including icons, illustrations, photos, and UI kits. This library allows you to quickly find assets you need, reducing the time spent on sourcing external resources. It’s particularly useful when creating mockups for specific platforms like Android mockups or website mockup designs, where speed and efficiency matter. - Collaboration Tools
In today’s digital world, remote collaboration is crucial. Lunacy supports real-time collaboration, making it easy for teams to work on the same project simultaneously. You can also share designs for feedback and comments, making it a perfect tool for agile teams. - Sketch Compatibility
Lunacy is fully compatible with Sketch files, which is a big plus for teams that may be using different design tools. You can easily open and edit Sketch files in Lunacy without any compatibility issues. This feature gives it a unique edge over other design tools that don’t support Sketch. - UI Design Features
Lunacy offers a wide range of UI-focused tools, including grid and layout systems, vector editing, prototyping tools, and customizable interface elements. These features allow you to create precise, pixel-perfect designs, whether you’re working on a website mockup design, an app, or a UI interface for a digital product.
Making Website Mockup Designs with Lunacy
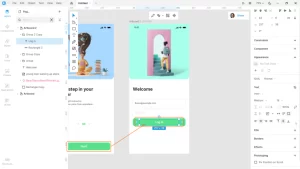
Creating a website mockup design is one of the most common use cases for Lunacy. To make a high-quality website mockup in Lunacy, follow these steps:
- Set Up the Canvas
Start by setting up your canvas to match the screen dimensions of the website you’re designing. Most websites use responsive layouts, so it’s helpful to create mockups for different breakpoints (desktop, tablet, and mobile). - Use Pre-built Templates
Lunacy offers a variety of pre-built UI templates that you can use to jumpstart your design. These templates are customizable, allowing you to modify them to fit the specific needs of your website. - Incorporate UI Elements
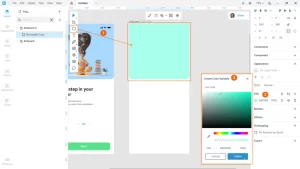
Drag and drop UI elements such as buttons, menus, and forms from the resource library. This makes it quick and easy to build out the structure of your website mockup without having to design every element from scratch. - Typography and Color Schemes
Once you have your basic layout, you can add your branding elements, including fonts, colors, and imagery. Lunacy allows you to experiment with different typography styles and color schemes to ensure your design aligns with the brand’s identity. - Add Realistic Content
Finally, replace any placeholder text or images with real content. This will help clients and stakeholders get a more accurate sense of the final website.
Creating Android Mockups with Lunacy

Mobile app designers will be glad to know that Lunacy is also perfect for creating Android mockups. Whether you’re developing an app for smartphones or tablets, Lunacy provides all the tools you need.
Here’s how to create an Android mockup in Lunacy:
- Start with an Android Template
Lunacy comes with pre-built Android UI kits, so you don’t have to start from scratch. Use an Android template that matches the resolution and screen size of the device you’re designing for. - Leverage Material Design
If you’re designing for Android, adhering to Google’s Material Design guidelines is essential. Lunacy makes it easy to follow these guidelines by providing built-in Material Design components. You can easily find buttons, icons, and other UI elements that align with the Android ecosystem. - Use Responsive Layouts
Ensure your design is responsive by utilizing Lunacy’s grid systems and layout guides. This will help you create mockups that look great on various Android devices, from small smartphones to large tablets. - Incorporate Prototyping Tools
Lunacy allows you to turn your Android mockups into interactive prototypes, so you can test and present the user flow of your app. This feature is crucial for getting feedback from clients or stakeholders before moving into development.
Lunacy as a UI Mockup Tool
When considering a UI mockup tool, Lunacy shines because it simplifies the process of creating user interfaces. Here’s why it’s an excellent choice for UI mockups:
- Drag-and-Drop Interface: You can easily drag and drop elements, allowing for fast design iterations.
- Vector Editing: Lunacy offers robust vector editing tools, which are essential for UI design. You can create custom shapes, icons, and paths to tailor your mockups exactly to your needs.
- Smart Design Features: Tools like “Auto Layout” and “Smart Distribute” help you align and arrange UI elements quickly, saving time on tedious tasks.
Conclusion
Creating mockups is an essential part of the design process, whether you’re working on a website mockup design, an Android mockup, or another type of user interface. With a powerful UI mockup tool like Lunacy, you can speed up your workflow, reduce the need for multiple tools, and create high-quality designs more efficiently.
Lunacy stands out with its lightweight design, cross-platform compatibility, and extensive resource library. Whether you’re an individual designer or part of a team, Lunacy has the features you need to make the mockup creation process smoother and more enjoyable. So, if you’re looking to make mockups that impress, give Lunacy a try!
Also, check guide on how to make responsive website mockups and app mockup.